How To Filter Data D3
Data manipulation in d3.js
This postal service describes the near mutual data manipulation tasks you will have to perform using d3.js. Information technology includes sorting, filtering, grouping, nesting and more than.
Mathematics
Go the maximum value of a column chosen value
d3.max(data, office(d) { return +d.value; })]) Go the minimum value of a column called value
d3.min(data, function(d) { return +d.value; })]) Object and Arrays
JavaScript objects are containers for named values called properties or methods. We can call whatsoever element of the object with its proper noun:
var myObject = {proper noun:"Nicolas", sex:"Male", historic period:34} myObject.proper noun myObject["proper name"] Create an array of five numbers
An array is a special variable, which can hold more than i value at a time. Arrays use numbered indexes.
var myArray = [12, 34, 23, 12, 89]
Access the outset chemical element in the array.
myArray[0]
Admission the terminal chemical element in the array.
myArray[myArray.length - 1]
Remove final chemical element of the array. Add together a new element a the stop.
myArray.pop() myArray.push(45)
What is the index of the element '34' in the assortment?.
myArray.indexOf(34)
Remove elements that are provided in a 2d array:
var myArray = ['a', 'b', 'c', 'd', 'e', 'f', 'g']; var toRemove = ['b', 'c', 'm']; filteredArray = myArray.filter( office( el ) { return !toRemove.includes( el ); } ); Proceed only elements that are provided in a 2nd array:
var myArray = ['a', 'b', 'c', 'd', 'e', 'f', 'g']; var tokeep = ['b', 'c', 'g', 'o', 'z']; filteredArray = myArray.filter( function( el ) { return tokeep.includes( el ); } ); Note
: an array can be composed by several objects!
Filtering
Go on rows where the variable name is toto
information.filter(part(d){ return d.name == "toto" }) Go along rows where the variable proper noun is different from toto
data.filter(function(d){ render d.proper name != "toto" }) Keep rows where the variable proper noun is toto OR tutu
data.filter(role(d){ return (d.name == "toto" || d.proper noun == "tutu") }) Go on rows where the variable name has a value included in the list tokeep
tokeep = ["option1", "option2", "option3"] data.filter(part(d,i){ return tokeep.indexOf(d.name) >= 0 }) Go on the 10 start rows
data.filter(function(d,i){ return i<10 }) color points using ifelse statement
.style("fill", function(d){ if(d.ten<140){render "orange"} else {render "blue"}}) Sorting
Sorting on 1 numeric column called value. Use + instead of - for reverse society.
data.sort(function(a,b) { return +a.value - +b.value }) Sorting alphabetically on 1 categoric column called name. Use descending for reverse order.
data.sort(function (a,b) {return d3.ascending(a.name, b.proper name);}); Sorting alphabetically on 2 categoric columns called name1 and name2.
data.sort(office(a,b) { return d3.ascending(a.name1, b.name1) || d3.ascending(a.name1, b.name2) } ) Sorting on one categoric columns chosen name1 and then on 1 numeric chosen value.
data.sort(part(a,b) { return d3.ascending(a.name1, b.name1) || (a.value - b.value) } ) Sorting on ane categoric columns chosen name1 according to the order provided in the variable targetOrder.
data.sort(function(a,b) { return targetOrder.indexOf( a.name1 ) > targetOrder.indexOf( b.name1 ); }); Nesting
Sorting on one numeric column called value. Utilise + instead of - for reverse social club.
data.sort(office(a,b) { return +a.value - +b.value }) Sorting alphabetically on 1 categoric column called name. Use descending for contrary guild.
data.sort(function (a,b) {return d3.ascending(a.name, b.name);}); Grouping
Get a list of unique entries of a cavalcade called name
var allGroup = d3.map(data, function(d){return(d.name)}).keys() Loop
A for loop from one to ten:
var i for (i = 0; i < ten; i++) { console.log(i) } A for loop for all the elements of a list: (Annotation that it returns 0, 1, two, not a, b, c)
var allGroup = ["a", "b", "c"] for (i in allGroup){ console.log(i) } A while loop to count from 0 to 10
while (i < 10) { console.log(i) i++; } Reshape
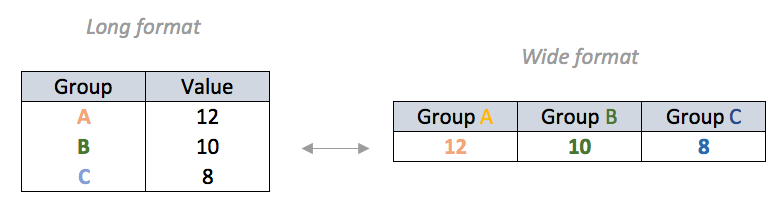
It is a mutual task in data science to swap betwixt wide (or untidy) format to long (or tidy) format. In R, there is a parcel called tidyr that is entirely dedicated to it. It is definitely doable in Javascript using the lawmaking snippets below. In example you lot're not familiar with this concept, hither is a description of what these formats are:

Annotation: information technology is strongly advised to perform these data wrangling steps out of your javascript to save loading fourth dimension of your dataviz
Going from broad to long format.
d3.csv("https://raw.githubusercontent.com/holtzy/D3-graph-gallery/chief/DATA/data_correlogram.csv", function(data) { // Going from wide to long format var data_long = []; data.forEach(office(d) { var ten = d[""]; delete d[""]; for (prop in d) { var y = prop, value = d[prop]; data_long.push({ ten: 10, y: y, value: +value }); } }); // Bear witness result panel.log(data_long) Going from long to broad format.
d3.csv("https://raw.githubusercontent.com/holtzy/D3-graph-gallery/master/Data/information.csv", part(information) { //todo }) Stack
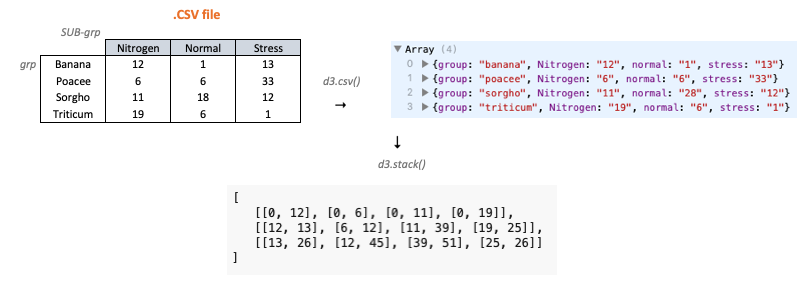
Stacking information is a common practice in dataviz, notably for barcharts and surface area charts. Stacking applies when a dataset is composed by groups (like species) and subgroups like soil status. Stacking is possible thanks to the d3.stack() function, which is function of the d3-shape module. Here is an analogy of what happens when you read data from .csv format and stack it.

Stacking from .csv format
d3.csv("https://raw.githubusercontent.com/holtzy/D3-graph-gallery/chief/DATA/data_stacked.csv", function(data) { // Have a look to the data panel.log(data) // Listing of subgroups = header of the csv files = soil status here var subgroups = data.columns.slice(1) // List of groups = species here = value of the first cavalcade called group var groups = d3.map(information, function(d){return(d.grouping)}).keys() //stack the data? --> stack per subgroup var stackedData = d3.stack() .keys(subgroups) (data) // Have a expect to the stacked information console.log(stackedData) // Get the stacked data for the second group }) Become the key of each chemical element of stackedData ???
How To Filter Data D3,
Source: https://d3-graph-gallery.com/graph/basic_datamanipulation.html
Posted by: hookcounces.blogspot.com


0 Response to "How To Filter Data D3"
Post a Comment